Hello, Codeforces!
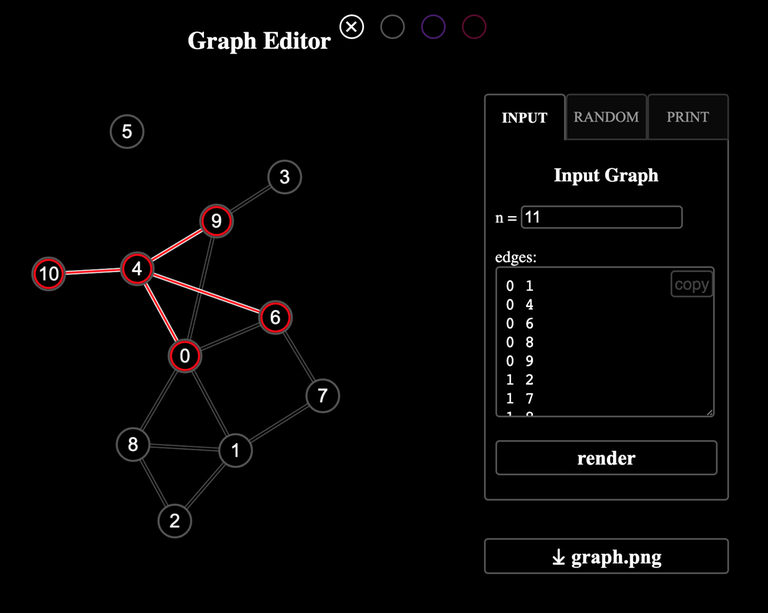
Check the graph preview tool — Graph Editor
Uses Simulated Annealing algorithm; Shows good results on planar and almost planar graphs.
Features:
easy input copy/paste;
random graph generator;
highlighting adjacent vertices on hover;
save as png.
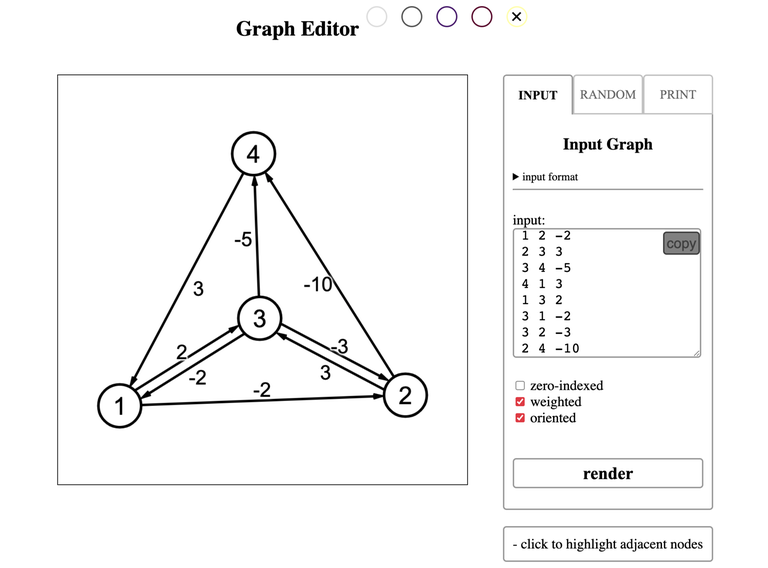
update 07.2023:
directed edges
weighted edges
0-1 indexed graphs
light theme! (all previous were dark)


Please leave your feedback and links to similar tools in the comments below.
At the moment I know about these:
CS Academy Graph Editor
miska924 DrawGraphJS: Try here; or Check github page











I use this
Looks amazing!
Which score do you use for the simulated annealing?
The algorithm is searching for the minimum potential, which is sum of:
1). 1 / dist(u, v) for each (u, v) — vertices
2). sqrt(dist(u, v)) for each (u, v) — vertices
3). dist(u, v) for each Edge(u, v)
4). 1 / dist(E, v) for each E, v (E — edge, v — vertex)
5). Constant for each line intersection
Explanation:
1). Vertices are not too close to each other
2). Vertices are not too far from each other
3). Edges "pull" vertices together
4). Vertices are not too close to edges
5). Minimum of intersections
Also smartphones are supported — should work nice on small screens
if u added a option to move the nodes, will be awesome ! :)
What if I need directed or weighted graph?
Also, it would be nice to have not only edge-weighted, but also vertex-weighted graphs.
I actually added:
directed & weighted edges
0-1 indexation option
light color theme
changed the input format to be more sample-tests-like
I'm not sure about vertex-weighted graphs & physics (+ being able to drag-n-drop the vertices), that stays for future development