Hello Everyone!
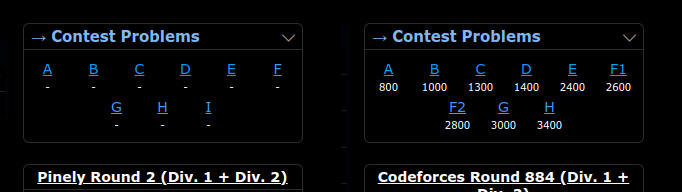
Recently I was exploring Codeforces APIs and thought that there is a need for an extension that shows problem difficulty as well as all the contest problems links together (as usually it takes some time switching from status/submission/problem page to dashboard to select a desired problem).
So, well here it is!
With the help of this extension, one can go through any problem to any other problem easily (also can go to a problem from status/submission/hack pages to the desired problem). 
You can try this extension.
Steps to follow (for the installation)
Right now I haven't deployed/uploaded it on either Chrome or Firefox but you can install it locally!
You just have to clone this repo or can download via zip and load/unpack the folder over the chrome/firefox extension (with developer mode on). (guide for chrome)
UPD: To use this without unpacking the extension just copy-paste this userscript in tampermonkey or a similar tool.
UPD2: Updated the verdict thing as well. You can enter your codeforces handle to make verdict color work!
UPD3: Updated userscript is here. (Thanks to normankr07)
UPD4: The extension is now live on Mozilla Add-ons. 😇
UPD5: Updated the show/hide rating thing (check the repo).

Any suggestion would be helpful!
Happy Coding :)












CoderDhanraj orz
tnx that is realy helpful ;D
now i dont need to open N tabs during the contest
orz coderdhanraj
разверните его на Chrome, я заплачу
Where to enter CF handle? I can't find it.
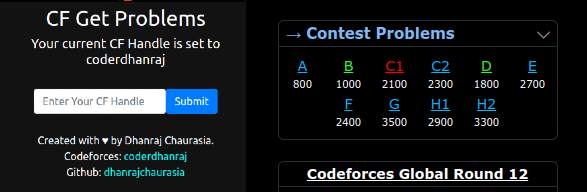
To enter CF Handle click on the extension after unpacking it in chrome/firefox, After clicking on it a popup will appear like below.
Good, Now make it for Firefox.
I have submitted it as an addon for Firefox waiting for it to get published!
There you go :)
where to paste in temper monkey?
Click on tampermonkey extension icon click
create new scriptpaste it there and save it!However, you can unpack the extension to see the color of the verdict as well!
okay
Just solved two problems that i faced in a go.
Can it support Microsoft Edge?
Yes it does (at least for userscript version)
So what's its name?
https://microsoftedge.microsoft.com/addons/detail/tampermonkey/iikmkjmpaadaobahmlepeloendndfphd
I know it,but..... how can I put your script into tempormonkey?(Sorry for my poor English)
Oh I know ,thank you!
I updated the userscript one to make it not shown when at homepages and blogs. Show the color with your current logged in handle. The source is here
Brilliant! I didn't think of getting the codeforces handle like this :)
please, upload it on the Chrome webstore quickly!!
TBH I've not taken the Chrome developer console membership yet as it costs some money :(
Maybe in future, I will buy it then I will surely upload it there :) till then you can try it locally by unpacking stuff
will this work in ongoing contest ?
Yes, it works (of course rating won't be displayed)
Very nice! Maybe a good feature would be to add clist.by ratings when codeforces ones are not available.
I am finding a proper api endpoint to fetch that if you get one then please do let me know!
There is a field rating, you just need to pass the problem url
https://clist.by/api/v4/problem/?url=https://codeforces.net/contest/1971/problem/A
orz
The userScript from 3rd update
it's not hiding the rating of unsolved problems
i hope it will be fixed or how to fix it
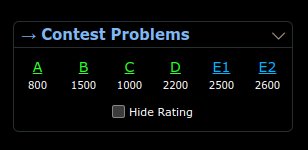
I will add a click feature to show or hide the rating in the new update but a smaller good thing is that people usually want rating to be shown but not the other tags so this thing was covering that as well.
If you want a quick fix try this, if you want to show all problem ratings again just change the :
const ACshowrating = 1;toconst ACshowrating = 0;Thank you
I have added the click for that but I think it would be hard for a user script as we can't save anything in that, you will have to change things in the code to make that work, better you can unpack the newer version of the extension :)
PS: Firefox add-on will also be updated, also I am working on getting the clist rating until codeforces provide the actual one.
Actually sometimes it works , sometimes it doesn't
UPD : working now , I'll tell as soon as the problem occurs again