
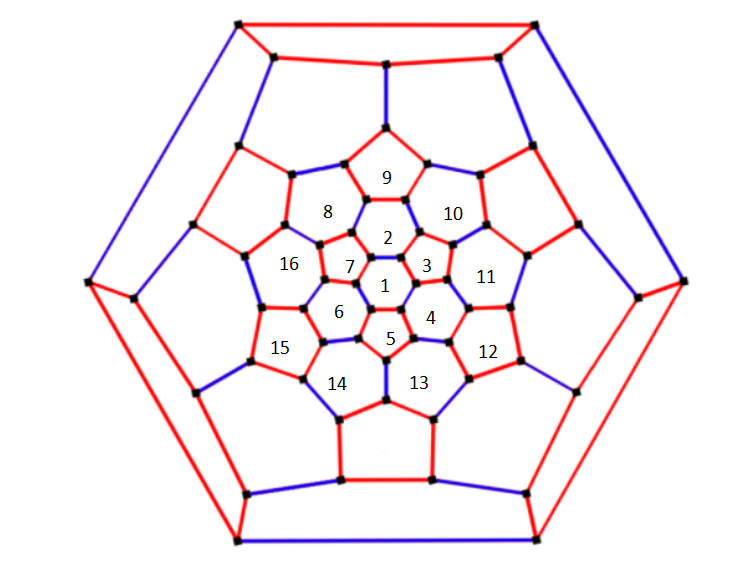
This is part of a problem from Shopee Code League 2021. Essentially, I need to DP starting from the center hexagon(Hexagon 1) to other shapes. The transition from a hexagon would be to shapes that are adjacent(e.g. Hexagon 1 transitions to 2,3,4,5,6,7). A pentagon would have 5 transitions(e.g. Pentagon 7 would have transitions to 1,2,6,8,16).
I cannot think of how to do this DP transition with arrays. My solution was to convert every hexagon and pentagon to a node, then construct undirected edges between them and their adjacent nodes, and finally DP on the graph.
Is there any other way to do this?











I think your solution, just building (hardcoding?) a graph is the best you can do.
Trying to use some sort of clever indexing is not worth it here IMO. You'd end up with messy formulas and special cases that will inevitably fail.
I see. Thank you so much for your input