I've made some tampermonkey extensions, I will make it available in Google Chrome Extension store if I'm not busy and lazy. ↵
The extensions are for those whose souls are as weak as mine. ⸜(。˃ ᵕ ˂ )⸝♡↵
↵
## Simple UI↵
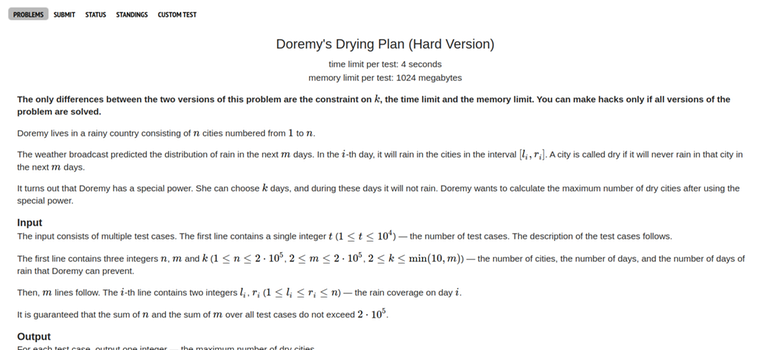
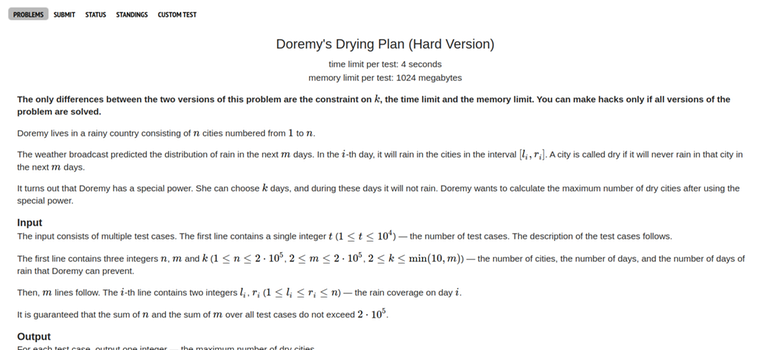
The first one is the simple UI if you want to just read or print CF problem statements in compact mode.↵
↵
<spoiler summary="Screenshots">↵
↵
</spoiler>↵
↵
What it does:↵
↵
- Remove the problem letters (to avoid bias) ↵
- Make it clean and printable ↵
- Auto display spoilers (for printing's sake)↵
↵
<spoiler summary="CF Simple UI">↵
~~~~~↵
// ==UserScript==↵
// @name CF Simple UI↵
// @version 1.0↵
// @author hocky↵
// @match https://codeforces.net/problemset/problem/*↵
// @match https://codeforces.net/blog/entry/*↵
// @match https://codeforces.net/contest/*/problem/*↵
// @icon https://www.google.com/s2/favicons?sz=64&domain=codeforces.com↵
// @grant none↵
// ==/UserScript==↵
↵
// Source: https://gist.github.com/TianyiChen/329edfd7c02327c2a0c9e1307816abb8↵
(function() {↵
'use strict';↵
$('#sidebar').hide();↵
$('#header').hide();↵
$('#footer').hide();↵
$('.menu-box').hide();↵
$('.spoiler').addClass('spoiler-open');↵
$('.spoiler-content').css('display', 'block');↵
// $('.second-level-menu').hide();↵
$('#pageContent').removeClass("content-with-sidebar");↵
// print();↵
↵
// Function to remove letters from title divs↵
$('.problem-statement .header .title').each(function() {↵
const currentText = $(this).text();↵
const modifiedText = currentText.replace(/[A-Za-z\d]+\./g, ''); // Regex to remove all letters↵
$(this).text(modifiedText);↵
});↵
$('.problem-statement .header .input-file').hide();↵
$('.problem-statement .header .output-file').hide();↵
setInterval(function() {↵
$('.alert.alert-info').hide();↵
}, 1000);↵
})();↵
~~~~~↵
</spoiler>↵
↵
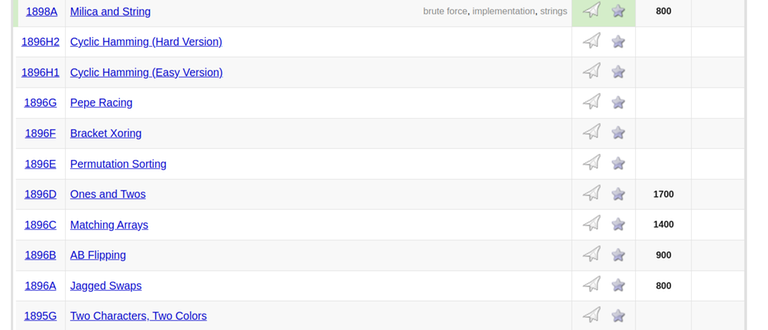
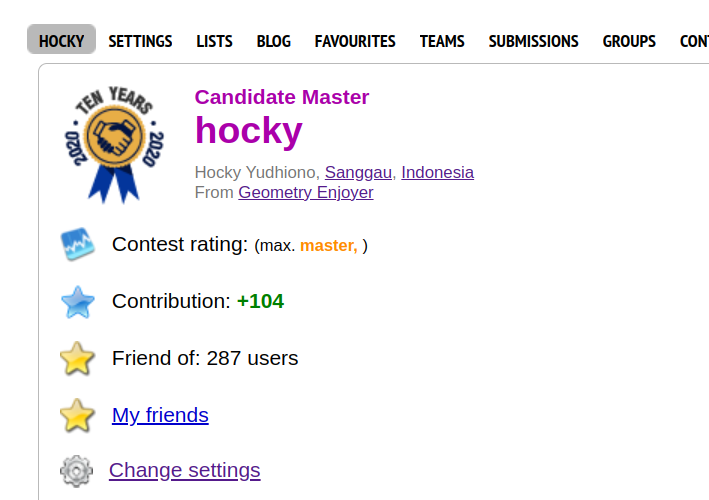
## Anti Ratist↵
↵
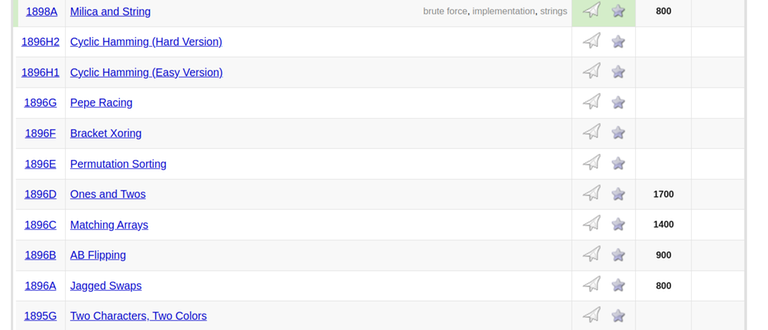
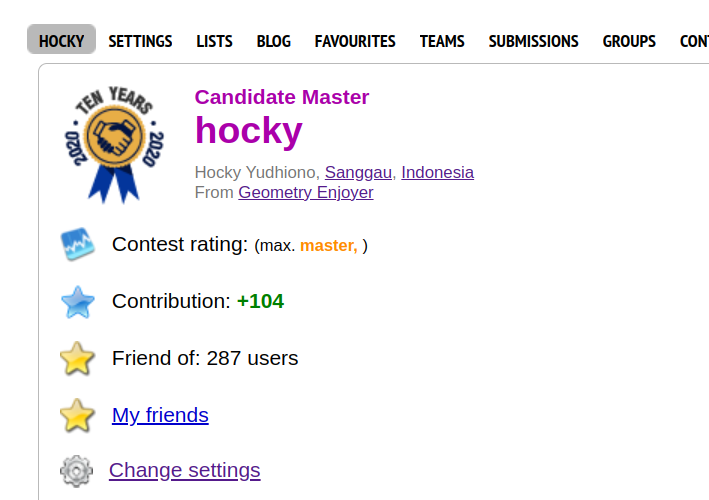
The second one is an anti-ratist extensions which would hide anyone's rating and number of solvers in a contest page. ପ(๑•ᴗ•๑)ଓ ♡↵
↵
<spoiler summary="Screenshots">↵
↵
↵
</spoiler>↵
↵
↵
<spoiler summary="CF Anti Ratist">↵
~~~~~↵
// ==UserScript==↵
// @name CF Anti Ratist↵
// @version 1.01↵
// @description Remove participant solved from codeforces also the rating and where the problem came from↵
// @author hocky↵
// @match https://codeforces.net/*↵
// @match http://codeforces.net/*↵
// @grant none↵
// ==/UserScript==↵
↵
;(function () {↵
'use strict'↵
$('a[title="Participants solved the problem"]').remove();↵
$('span.tag-box').remove();↵
$('table.rtable').remove();↵
// $('div.header div.title').remove();↵
$('head title').remove();↵
const colors = ["gray", "green", "cyan", "blue", "violet", "orange", "red","legendary"];↵
const replaceColor = `user-cyan`;↵
for(const color of colors) {↵
constcurrentRatinguserColor = `.user-${color}`↵
const userNames = $(currentR$(`span.${userColor}`).each((key, rating); => {↵
userNames.each((key, name rating.classList.add(replaceColor);↵
if(parseInt(rating.textContent)=> {0)↵
// console.log(currentRating.slice(1) rating.remove();↵
// README: Uncomment the below line if you want to hide colors as well})↵
$(`a.${userColor}`).each((key, name) => {↵
console.log(name);↵
// name.classList.remove(currentRating.slice(1))↵
if(parseInt(name.textContent) > 0)userColor);↵
name.remove(classList.add(replaceColor);↵
})↵
}↵
const problemRatings = $('.ProblemRating');↵
problemRatings.each((key, problemRating) => {↵
if(parseInt(problemRating.textContent) > 1800) problemRating.remove();↵
})↵
})()↵
↵
↵
// @match https://codeforces.net/problemset↵
// @match https://codeforces.net/contest/*↵
// @match https://codeforces.net/gym/*↵
// @match https://codeforces.net/profile/*↵
// @match https://codeforces.net/problemset/page/*↵
// @match http://codeforces.net/problemset↵
// @match http://codeforces.net/contest/*↵
// @match https://ioi.contest.codeforces.com/*↵
// @match http://codeforces.net/gym/*↵
// @match http://codeforces.net/profile/*↵
// @match http://codeforces.net/problemset/page/*↵
↵
~~~~~↵
</spoiler>↵
↵
↵
P.S: Just so you know the anti ratist extension is useless because everytime I open cf from my phone I will end up seeing my rating again.↵
↵

The extensions are for those whose souls are as weak as mine. ⸜(。˃ ᵕ ˂ )⸝♡↵
↵
## Simple UI↵
The first one is the simple UI if you want to just read or print CF problem statements in compact mode.↵
↵
<spoiler summary="Screenshots">↵
↵
</spoiler>↵
↵
What it does:↵
↵
- Remove the problem letters (to avoid bias) ↵
- Make it clean and printable ↵
- Auto display spoilers (for printing's sake)↵
↵
<spoiler summary="CF Simple UI">↵
~~~~~↵
// ==UserScript==↵
// @name CF Simple UI↵
// @version 1.0↵
// @author hocky↵
// @match https://codeforces.net/problemset/problem/*↵
// @match https://codeforces.net/blog/entry/*↵
// @match https://codeforces.net/contest/*/problem/*↵
// @icon https://www.google.com/s2/favicons?sz=64&domain=codeforces.com↵
// @grant none↵
// ==/UserScript==↵
↵
// Source: https://gist.github.com/TianyiChen/329edfd7c02327c2a0c9e1307816abb8↵
(function() {↵
'use strict';↵
$('#sidebar').hide();↵
$('#header').hide();↵
$('#footer').hide();↵
$('.menu-box').hide();↵
$('.spoiler').addClass('spoiler-open');↵
$('.spoiler-content').css('display', 'block');↵
// $('.second-level-menu').hide();↵
$('#pageContent').removeClass("content-with-sidebar");↵
// print();↵
↵
// Function to remove letters from title divs↵
$('.problem-statement .header .title').each(function() {↵
const currentText = $(this).text();↵
const modifiedText = currentText.replace(/[A-Za-z\d]+\./g, ''); // Regex to remove all letters↵
$(this).text(modifiedText);↵
});↵
$('.problem-statement .header .input-file').hide();↵
$('.problem-statement .header .output-file').hide();↵
setInterval(function() {↵
$('.alert.alert-info').hide();↵
}, 1000);↵
})();↵
~~~~~↵
</spoiler>↵
↵
## Anti Ratist↵
↵
The second one is an anti-ratist extensions which would hide anyone's rating and number of solvers in a contest page. ପ(๑•ᴗ•๑)ଓ ♡↵
↵
<spoiler summary="Screenshots">↵
↵
↵
</spoiler>↵
↵
↵
<spoiler summary="CF Anti Ratist">↵
~~~~~↵
// ==UserScript==↵
// @name CF Anti Ratist↵
// @version 1.
// @description Remove participant solved from codeforces also the rating and where the problem came from↵
// @author hocky↵
// @match https://codeforces.net/*↵
// @match http://codeforces.net/*↵
// @grant none↵
// ==/UserScript==↵
↵
;(function () {↵
'use strict'↵
$('a[title="Participants solved the problem"]').remove();↵
$('span.tag-box').remove();↵
$('table.rtable').remove();↵
// $('div.header div.title').remove();↵
$('head title').remove();↵
const colors = ["gray", "green", "cyan", "blue", "violet", "orange", "red","legendary"];↵
const replaceColor = `user-cyan`;↵
for(const color of colors) {↵
const
if(parseInt(rating.textContent)
$(`a.${userColor}`).each((key, name) => {↵
console.log(name);↵
if(parseInt(name.textContent) > 0)
})↵
}↵
const problemRatings = $('.ProblemRating');↵
problemRatings.each((key, problemRating) => {↵
if(parseInt(problemRating.textContent) > 1800) problemRating.remove();↵
})↵
})()↵
↵
// @match https://codeforces.net/problemset↵
// @match https://codeforces.net/contest/*↵
// @match https://codeforces.net/gym/*↵
// @match https://codeforces.net/profile/*↵
// @match https://codeforces.net/problemset/page/*↵
// @match http://codeforces.net/problemset↵
// @match http://codeforces.net/contest/*↵
// @match https://ioi.contest.codeforces.com/*↵
// @match http://codeforces.net/gym/*↵
// @match http://codeforces.net/profile/*↵
// @match http://codeforces.net/problemset/page/*↵
↵
</spoiler>↵
↵
↵
P.S: Just so you know the anti ratist extension is useless because everytime I open cf from my phone I will end up seeing my rating again.↵
↵