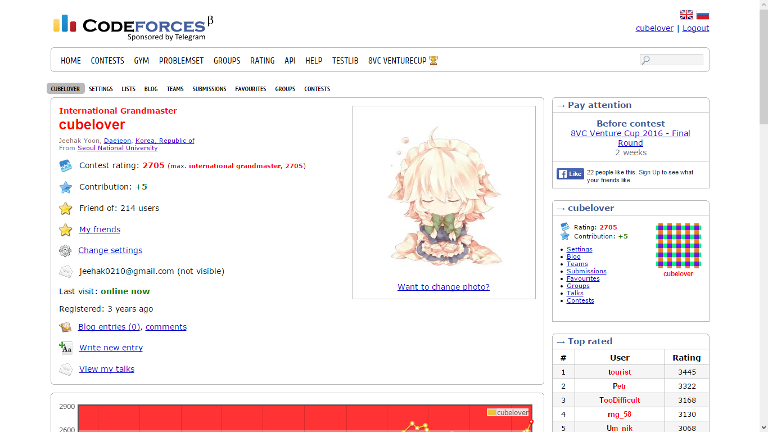
I have noticed a strange feature while conducting some experiments. Look at the following. My large profile picture and small profile picture look different.

I can't believe that.
You can see that my profile pictures look different here and here. Still not convinced? Upload this and check how your profile pictures are changed.
Why does this happen?
I uploaded this to change my profile picture. The result was interesting. The large profile picture was almost black, but the small was white. I thought that Codeforces uses Nearest-neighbor interpolation to scale pictures in proper sizes. (This is just a guess!)
Nearest-neighbor interpolation selects the value of nearest point and does not consider the values of neighboring points at all. I tracked which values are used and found how to make profile pictures look different.
So, how did you do it?
I used this python script to create a 3600x3600 image that will make your profile pictures look different. Requirements are Python 3 and PIL. First, save a 300x300 image that you would like you use as the large profile picture as pic1.png. Likewise, save a 80x80 image for the sub profile picture as pic2.png. Finally, run the script and upload pic.png. pic1.png will be the large profile picture, while pic2.png being the small profile picture.
I hope you love this feature :D










Thanks to Nemmo and .o. for revising this article.
I used your code several times, and it fail once because the image i was using had 4 channels instead of 3, (r, g, b, alpha). With a minor fix, it works perfectly.
god
I did it with cute Flareon :D
and I did it with two versions of Umaru :D
Awesome! XD
Man, that's the coolest blog I have seen in a while :D
Something similar: http://thume.ca/projects/2012/11/14/magic-png-files/
It also reminds me for this: CVE-2010-3970 Windows were using something more complicated than Nearest-neighbor interpolation to generate thumbnails, but it have an overflow bug and so one can embed any code into that picture to be executed when generating thumbnail.)
Do you study Network Security or something like that at USC or is it some kind of hobby? I mean how do you know about this vulnerability? Just really curious...
I used to upload large pictures to change my profile images, but the results were noisy. They looked really bad. I tried to reduce noise, and that's how I found out this vulnerability.
There was a popular post in China few years ago: if you save the picture locally, thumbnail will show something different in Windows XP. (Like this one: http://blog.csdn.net/vince6799/article/details/1810458)
The vulnerability was mentioned [here] in a Chinese website. (http://www.baike.com/wiki/%E7%BC%A9%E7%95%A5%E5%9B%BE%E6%BC%8F%E6%B4%9E).
Running the script gives an error : "IndexError : image index out of range " .
I'm not sure but I think the resolution for the image your using is incorrect.
use 300x300 resolution for the big image and 80x80 resolution for the small image.
Nice post, kudos for you.
I don't know if this is really a feature or a bug, but I hope they keep it :)
Just one thing, how to run the script? :p, I know I'm stupid but please can you help me ?
Save that code in something like "compress.py". Then put the script + the 2 png files in the same folder, go into the folder path using the terminal and run "Python3 compress.py". If the pics have the right sizes then the script will generate the pic.png file for you. Also, thank you HYPERHYPERHYPERCUBELOVER for sharing this with us :).
Thank you very much man this was the coolest trick of all times.
P.S: can you use it on other websites like Facebook for example ?
-- edited --
Oh well, I suppose this feature is not working anymore (at least for now.)
Lol it isn't working