Привет ребята!!
Я разработал полезное дополнение к браузеру ГУГОЛЬ ХРОМ, обязательно посмотрите!!!
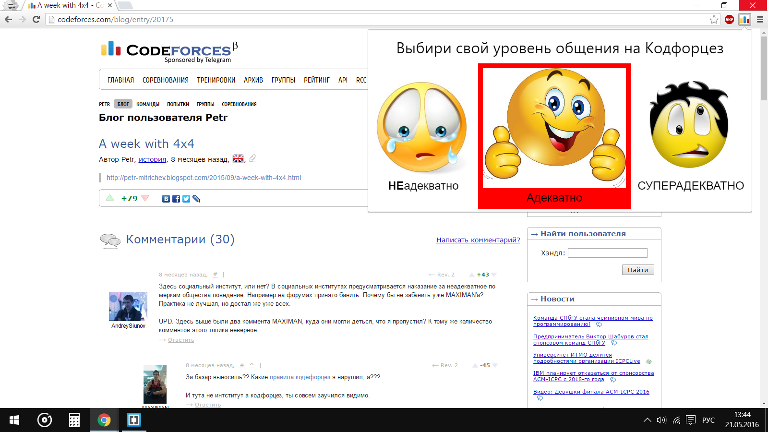
Оно позволяет перестать быть снобом и начать оценивать комментарии ПО СУЩЕСТВУ а не по цвету автора !!! К качестве экспиремента можно даже отказаться от логина автора ТОЛЬКО ТЕКСТ ничего лишнего!!!!!

К сожалению у меня нет 5$$ чтобы купить акаунт в гуголе но если кто-то добавит я буду тока рад!!!! Также принимаю пожертования BTC-e в личку!!
УСТАНОВКА
1) Скачиваем архив: http://rgho.st/6bBmK7dBP , разархивируем куда-нибудь
2) Заходим в chrome://extensions/ ("Настройки"->"Расширения"), ставим галку "Режим разработчика", находим папку из архива через "Загрузить распакованное расширение"
3) НАСЛАЖДАЕМСЯ АДЕКВАТНЫМ ОБЩЕНИЕМ!!!!
КРАСНЫМ ОБЯЗАТЕЛЬНО К УСТАНОВКЕ!! РЕБЯТА ЭТО ВАШ ЕДИНСТВЕННЫЙ ШАНС К ВЫЗДОРОВЛЕНИЮ!!!
Также призывают в проект других разработчиков JAVA SCRIPT, есть много идей нужна помощь в реализации!! ВСЕ ИСХОДНИКИ В АРХИВЕ!!! Давайте вместе сделаем конфорсу лучше!!
М.











Вопрос к шарящим в java script: у кодфорсы есть настройки заданые в http://st.codeforces.com/s/63101/markitup/sets/markdown/set.js и подключены через <script type="text/javascript" в хеде!
Как мне их переопределить в расширении?? Пробовал через commentSettings, window.commentSettings, document.commentSettings -- не работает! А через терминал первые два видны! В java script есть какието области видимости или что?
В скрипте расширения хрома нет доступа к объекту window, поэтому ты никак не вытянешь commentSettings.
Вместо этого запихиваешь в head
который и делает всё что тебе нужно.
P.S. Возможно, я не прав, и это не сработает из-за cross origin
Разве cross origin policy распространяется на <script ? В любом случае
все тащит. Спасибос, попробую чето замутить!
Если на моих каментах еще и цвета видно не будет, то я вообще в минус уйду
а как поставить твоё расширение на браузер ОПЕРА
Opera же нынче Webkit-based, разве это не значит, что расширения для хрома должны быть совместимы с ней?
Попробуй так же само... Если не получится поставь хром это не очень сложно вот видеоинструкция
Надаел МАКСИМАН??? Тогда используйте новейший стартап AntiMAXIMANScript3000 всего за 0$ в месяц! Отключает его комментарии пользователя раз и навсегда! antimaximan.js
Ребята осторожно вирус не ставте!!! Безплатный сыр токо в мышеловке!!!
Huyum_nik вернулся!!!