Hello CodeForces!
For educational reasons, I've been working on a passion project over the last few days, and the inspiration for this came from my interest in competitive programming, and my newfound love toward the text editor — Sublime Text, (and if I'm being completely honest, my laziness was also a factor).
Introducing — Code Faster — https://github.com/RameshAditya/code-faster
"Code Faster" is a Sublime Text 3 Plug-in I developed, that loads problem statements from CodeForces directly inside Sublime Text's editor window, at the click of a button.
The plug-in allows the user to select the level of problem statement they want to retrieve (A, B, C, D, or E) and uses the CodeForces API to obtains the most recent contest number, uses that as an upper limit, and accordingly pulls a problem statement from a previous contest, for the user to directly start solving.
It's worth mentioning that an added advantage of the current implementation of this plug-in, is that it can be modified to pull an ongoing contest's problem statements into the text editor too, as long as the user has registered for the contest — by changing a single line, in the implementation. (Explicitly mentioned, in my GitHub repo)
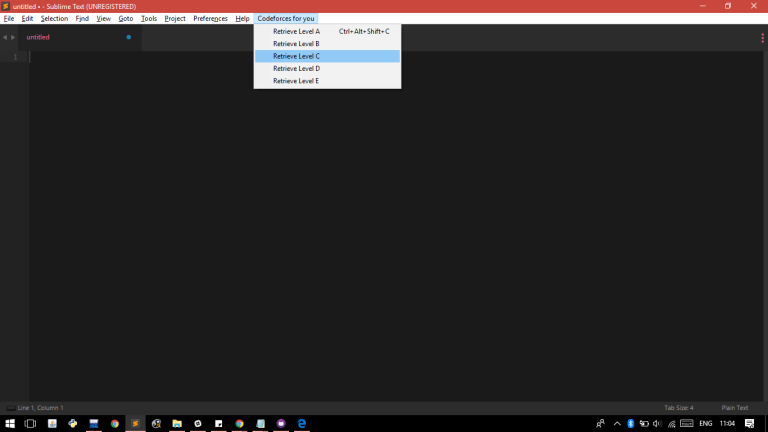
The menu for pulling a problem statement looks like this - 
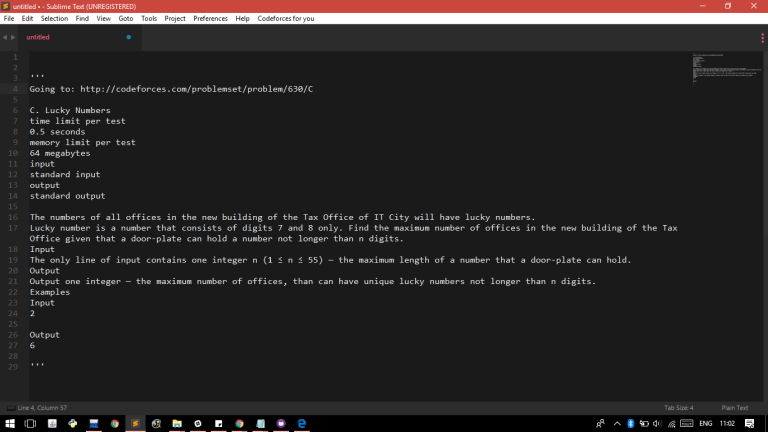
And the pulled problem statement would look like this - 
The goal of this project was to cater to speed and convenience, and I hope you all like the end result.
This project is open source, and I encourage you all to use it, give me feedback and help make it better. :)
The GitHub Repository link is available over here — https://github.com/RameshAditya/code-faster, and I've detailed the set-up instructions in the Readme file.
And if you liked the idea, it would absolutely make my day if you gave the repository a star and/or submitted a pull request helping me make it better for the community.
Thanks,
Aditya











Wouldn't it mess up with the LaTeX ?
I noticed that the first time I tried it. I'm thinking of a good fix but for now whenever I find a raw LaTeX tag, I just add it to a hard-coded list.
Until I find a nice solution to this (or someone else solves it), sadly this is my only quick-and-dirty fix.
This would be a really good feature. Looks like sublime supports a subset of HTML and CSS called minihtml . Some guy made a live sublime markdown editor
Taken from his github
Using this we can embed images to sublime . I used codecogs to render
Unable to parse markup [type=CF_TEX]
Yeah , it looks awful . The only other option was black text . I wasn't able to get a white text with transparent background . The other concern is the overhead to send each latex tag to codecogs and render in sublime . If we could somehow do that rendering locally in sublime that would be great . Check 1 , 2 , 3 to get some leads .
Wow! This looks amazing! I'll see if I can incorporate this into the project. :)
Much appreciated. Thanks!